Google's free online language translation service quickly translates web pages to other languages. Use this web site translator to convert web pages into your choice.

The world is more global than ever thanks to the Internet. People across the world expect content to appear in their native language, whether Swedish, Spanish, Chinese, Japanese, Hungarian, and everything in between. Whether you’re trying to expand your business into new markets — that speak other languages — or you’re browsing the web and stumble across a webpage in a different language, there are a few ways you can translate a webpage.
In this article, we’ll cover both how to access information in different languages and what the process for translating your own webpages looks like.
- How to translate a webpage from other sites
- How to effectively translate a webpage for your own site in 3 steps
- Translate Web Page In Mozilla Firefox, Google Chrome and Microsoft Edge Basically web browser translate any web page with the help of add-on but if any web browser doesn’t support the add-on. Than in that case you can manually translate the web page through Google Translator.
- Just look below you may find “To Google Translate” below, click on “Add to Firefox” or type “Google Translate” on the search bar and press enter It will install “Google Translate” to your Firefox and add a icon beside your URL (address) bar.
How to translate a webpage from other sites

If you’re reading or doing research, there are a few ways you can make sure entire webpages on the Internet are readable in more than just English. The simplest way to do that is to use built-in browser tools from your favorite browser.
One thing to note before we explain, though: these browsers aren’t perfect translations, both because they’re using machine translation and because they’re not necessarily localized to a given market. And translating a website is not the same as website localization, there are notable differences so acquiring information or making a purchase can be difficult since localization is not just about the words.
But you’re still able to at least get a sense on what the webpage is about. We’ll cover the most popular web browser options: Google Chrome, Firefox, and Safari.
How to translate a webpage in Google Chrome
Because Google owns one of the most well-known machine translation engines, Google Translate, using Google Chrome will be the easiest option for reading webpages in another language. To translate a page:
- Navigate to a webpage in another language.
- Click the “Translate” button that appears at the top of the page where it asks, “Do you want to translate this page?”
- If the button doesn’t appear, right click the page and choose “Translate to [Language].”
You can also enable automatic translation within Google Chrome in your browser settings, or to set it to recognize foreign languages like Turkish or Vietnamese as ones you speak. To do this, click “Advanced” and choose “Languages.” Then, check the box that says “Offer to translate pages that aren’t in a language you read.”
For more details on how to translate a webpage in Google Chrome, click here.
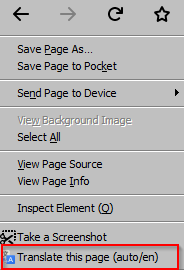
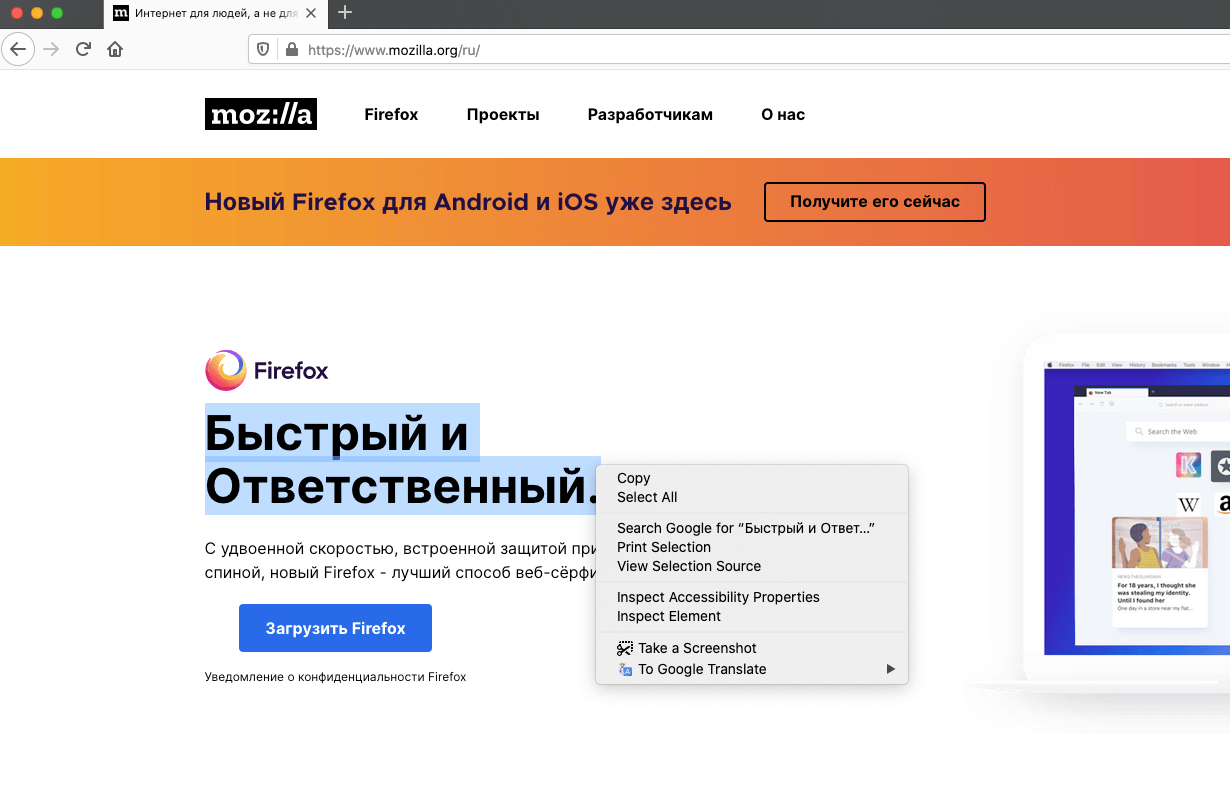
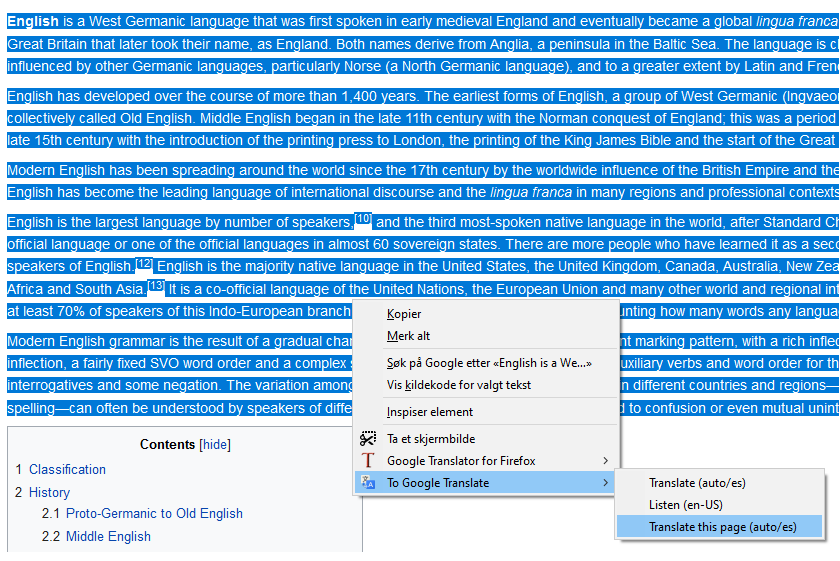
How to translate a webpage in Firefox
Firefox doesn’t offer built-in website translator features, but you can install an add-on easily. In fact, this is what Mozilla recommends. They offer a list of Recommended Extensions for translation tools, which includes To Google Translate, an extension that allows you to translate sections of the page. This popular add-on allows you to right-click a section of text and receive a machine translation.
How to translate a webpage in Safari
iOS14 or later offers built-in webpage translation features, making it easier than ever to browse in multiple languages on a Mac or iPhone. To translate using the browser feature in Safari:
- Navigate to a webpage in another language.
- Tap the A button in the top left-hand corner of the website address bar.
- Choose “Translate to [Language]” from the dropdown.
Since iOS14 is still in beta and hasn’t been released yet (should be released in Fall 2020), the other option is to download an app or extension, similar to Firefox. Popular apps are Microsoft Translator (also known as Bing and available for Android users), Polyglot, or TranslateMe.
How to effectively translate a webpage for your own site in 3 steps
What about website translation for your own site? If you’re looking to expand into global markets, you don’t want to ask potential customers to download a plugin or right-click every time they load a new page on your site.
1. Define your localization strategy
Before you translate a word of your website, you need to think about your entire localization strategy. Localization and translation are often used as interchangeable terms, but they mean very different things:
- Translation transforms text from one language to another.
- Localization transforms the entire product or content from one language to another. Localization covers both linguistic and cultural adaptation.
Your localization strategy refers to the overall plan for how you’re adapting your offerings, messaging, and content to new countries and markets in a way that aligns with your brand. A localization strategy considers each market’s language, culture, and social norms to determine the best expression of your messages. These messages, distributed through your website, application, social media, or any marketing campaigns, can better resonate with customers and prospects — wherever they may be.
To put it simply if you want your international visitors to find your information relevant, prevent any confusion (or worse, offend somebody) and enable them to make a purchase, you need to localize your webpages.
2. Use a translation management system (TMS) tool
A translation management system is a software that supports the management and automation of the translation process. It helps to organize the localization workflow, track the progress of translation projects, and reduce manual tasks via automation.
Translation management systems usually include three main components:
- CAT tool (computer-assisted translation).
- Integrations with your workflow and CMS so you can setup automations and avoid manual file exchange.
- Project management and administration (a single source of truth for all your translations).
Regardless of what type of website you have, you’ll need a TMS tool to effectively manage any kind of translation work. Using a tool like Lokalise improves collaboration, helps you scale quickly and lowers localization costs, ensures translation quality with built-in QA tools, and boosts overall productivity of your team so you can enter new markets with confidence.
3. Start the localization process
Once you’ve chosen your TMS, you start the process of localizing your content into new languages and markets. Most teams organize their process in two different ways:
- Waterfall localization adds translations only after the webpage is completely live.
- For more complex websites, agile localization syncs the localization process with the website development process so that they are both operating simultaneously. This allows for more efficiency and flexibility when it comes to your localization workflow, and is more relevant when you need to ship new updates frequently but it can be more complex and require dedicated localization engineers.
Whether your team uses waterfall or agile methods, the fundamental steps are the same:
- Upload files for translation: Once you’ve created a new project in your TMS, the actual localization process starts with uploading files that need to be translated. That can be anything: .xliff for Angular, .yaml for Rails, .json for Vue, and so on.
- Invite the team: Send invitations to the translators and reviewers who’ll be working on the project, as well as developers and other people in the company who need to be involved.
- Translate and publish: Translate to as many languages as you want and pull the translated strings back to your product. See how your product expands to other markets and gains increased attention from an international audience.
These three steps may vary slightly depending on what type of website you already have:
Translating your WordPress website
WordPress remains a popular option (60% market share!) for website hosting because of its adaptability and ease for integrating with other types of technology and familiar interface. If you’re using WordPress, you can exchange posts and pages with Lokalise through our WordPress plugin. It lets project managers select WordPress content that they want localized and send them to Lokalise for processing, and then it can be pulled back into WordPress when it’s ready.
To translate the content on your WordPress website through the Lokalise plugin:
- Create a Lokalise account if you don’t already have one.
- Install the Lokalise plugin from your WordPress admin page.
- Install the WPML plugin that makes it possible to manage multilingual content on WordPress. Please note that it is a third-party solution, not maintained by Lokalise.
- Connect WordPress to Lokalise by copying the authorization key in WordPress and entering it in the Settings of your Lokalise project.
- In your Lokalise project, you’ll see the different content that’s available for translation (e.g.. posts, pages.).
- Choose which content you want to link to your Lokalise project (e.g.. pages) and choose “Link items” to import strings.
- Translate as you would do with any other Lokalise project.
- Export the translations to WordPress to populate your additional language.
For a detailed explanation of how the integration works and how to set it up, take a look at our WordPress integration tutorial.
Translating your Contentful website
If you’re using Contentful for your website, you can easily integrate directly with Lokalise.
To translate the content on your Contentful website:
- Create a Lokalise account if you don’t already have one.
- Connect Contentful to Lokalise by navigating to the Integrations section within Settings and clicking “Connect” next to Contentful.
- Once you authorize the connection, the list of spaces and relevant content types will appear. Select and link required content types for further localization.
- Click the “Link items” button to confirm the specific sections of the page you want to be translated.
- Then, you can add required languages and perform translations as you would for any other Lokalise project.
- When the translations are done, select the items you want to export to Contentful and click the “Export to Contentful” button. The selected languages will be updated in your Contentful project, or update any existing Lokalise keys.
For a detailed explanation of how the integration works and how to set it up, read through our how-to guide.
Translating your Zendesk website
Zendesk is a popular option for support documentation, help articles, and managing customer support tickets. Lokalise integrates with Zendesk Guide, which allows you to export and import posts from Zendesk to Lokalise for translation and vice versa.
How To Translate Web Page Firefox
To translate your help articles in Zendesk guide through Lokalise:

- Create a Lokalise account if you don’t already have one.
- Connect Zendesk to Lokalise by navigating to the Integrations section within Settings and clicking “Connect” next to Zendesk Guide.
- Click “Connect” again for your subdomain and enter your Zendesk subdomain (for example, mycorp_support). Then, allow Lokalise access.
- Once you authorize, the list of sections, categories and articles will appear. You can sort linked items using the Content type dropdown menu. Select the required items and press Link items to export the chosen content for further localization.
- Translate as you would do with any other Lokalise project.
- When the translations are done, return to the integration page and select the items you want to export to Zendesk. Next, click the Export to Zendesk Guide button.
Auto Translate Webpage Firefox
For a detailed explanation of how the integration works and how to set it up, take a look at our Zendesk Guide integration tutorial.
Firefox Plugin Translate Webpage
Translating Intercom articles
Intercom Articles is yet another quite popular platform to host documentation. Lokalise provides an easy-to-use integration with Intercom that allows to import and export posts in seconds.
Translate
So, to get started with translating Intercom Articles, perform the following steps:
- Create a Lokalise account if you don’t already have one.
- Open your translation project, click More > Integrations, find Intercom Articles, and click Connect.
- Click Connect again, review the requested permissions, and click Authorize access.
- Choose the items (posts, sections, categories) to link. After an item is linked, its contents will be imported to your Lokalise project.
- Perform translation as usual.
- After you are ready, return to the integration page, choose the items to export, and click Export to Intercom. That’s it!
For a detailed explanation, check this official guide that explains how to translate your Intercom articles.
Translating your website with a live WYSIWYG editor
LiveJS is an in-context JavaScript editor that lets your translators or copywriters go from their native language to your target language by editing your website texts and translations right on the webpage. All changes are shown in the browser and saved directly to Lokalise, not to your localization files or the database running your website. In other words, once your translators are done with the texts on your website, you would need to take care of how the changes will reach your localization files or database.
Google Translate Web Page
To translate your webpage with this in-context editor, paired to Lokalise:
- Create a Lokalise account if you don’t already have one.
- Prepare your site for localization with localization files containing key/value pairs.
- Include Lokalise LiveJS script at the end of your HTML.
- Adjust Lokalise LiveJS script parameters.
- Expose the key names in HTML. Depending on the plainKey parameter you have set when initializing the snippet, you either need to wrap the translated text in any HTML element with the data-lokalise attribute and set the data-key attribute or just expose a wrapped key name.
- Translate by editing the HTML directly.
- Once a translator is done editing a translation (and hits ⌘/Ctrl-S to save), Lokalise LiveJS will automatically update the respective translation in Lokalise.
For a detailed explanation of how the plugin works and how to set it up, take a look at our LifeJS plugin tutorial.
Translate your webpages with Lokalise
In addition to the translation options above, Lokalise makes it easy to translate your website:
Translate Web Page Firefox
- In pure JavaScript
There are over 500 supported language pairs in Lokalise, including:
- Afrikaans
- Albanian
- Arabic
- Armenian
- Azerbaijani
- Basque
- Belarusian
- Bengali
- Bosnian
- Bulgarian
- Chinese
- Croatian
- Czech
- Danish
- English
- Estonian
- Finnish
- Hindi
- Hungarian
- Indonesian
- Japanese
- Korean
- Latvian
- Lithuanian
- Norwegian
- Polish
- Portugese
- Punjabi
- Romanian
- Serbian
- Slovak
- Slovenian
- Spanish
- Swedish
- Thai
- Turkish
- Vietnamese
Website Translator
…and many more! You can find the full list here.
Using a localization tool like Lokalise — or Lokalise’s professional translation service — can help keep every project organized, on track, and successful and eliminate monotonous and manual tasks, whether you’re running your website on WordPress or coding each page yourself. Learn more about embracing automation, workflow transparency, and fast project delivery with Lokalise. // Learn more
